
Интерфейсы и дизайн
Semantic UI. Semantic empowers designers and developers by creating a shared vocabulary for UI. Fast and responsive. WordPress plugin available. Developed since

![[Перевод] Гибкие таблицы на CSS Grid - drova040.ru Вы точно человек?](https://mit24.ru/upload/iblock/2ee/2ee30a32030e47038dcd971b157cbf4a.jpg)

.png)







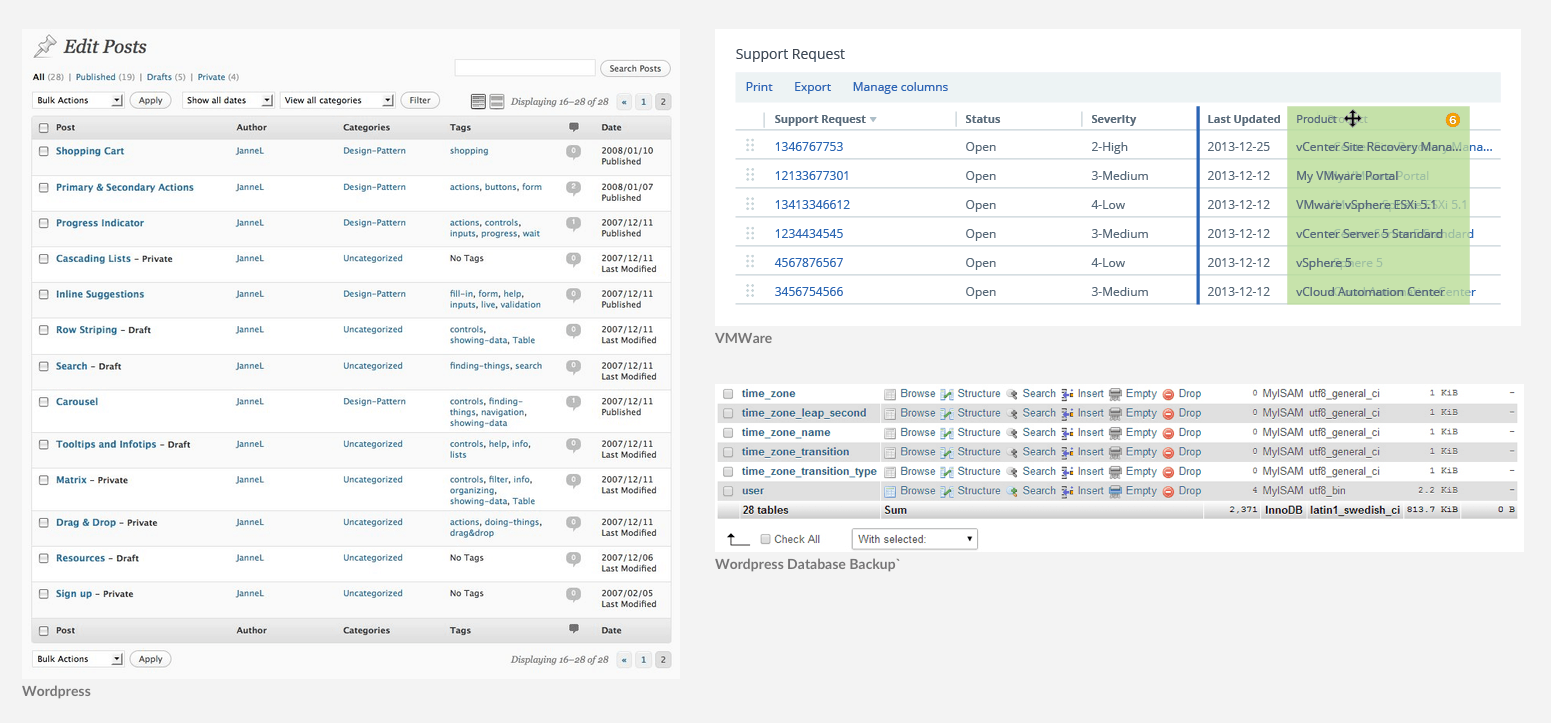
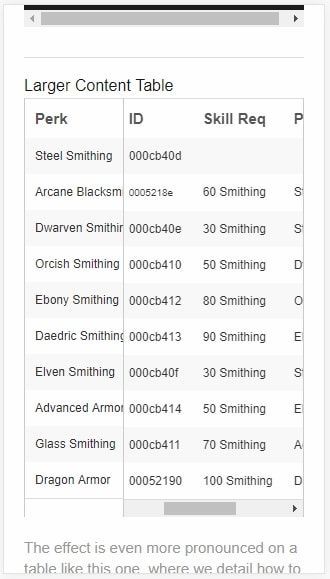
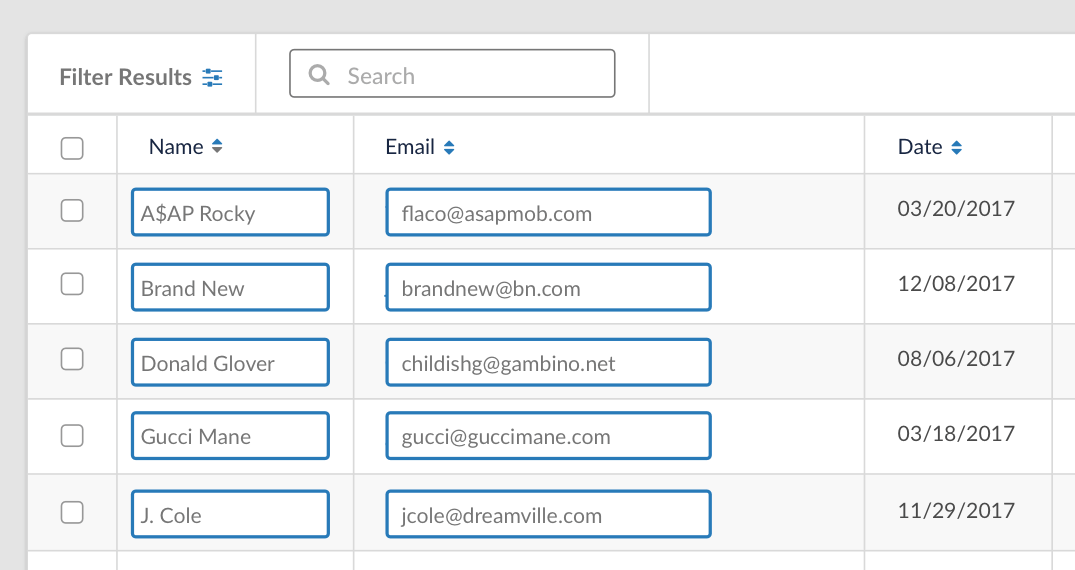
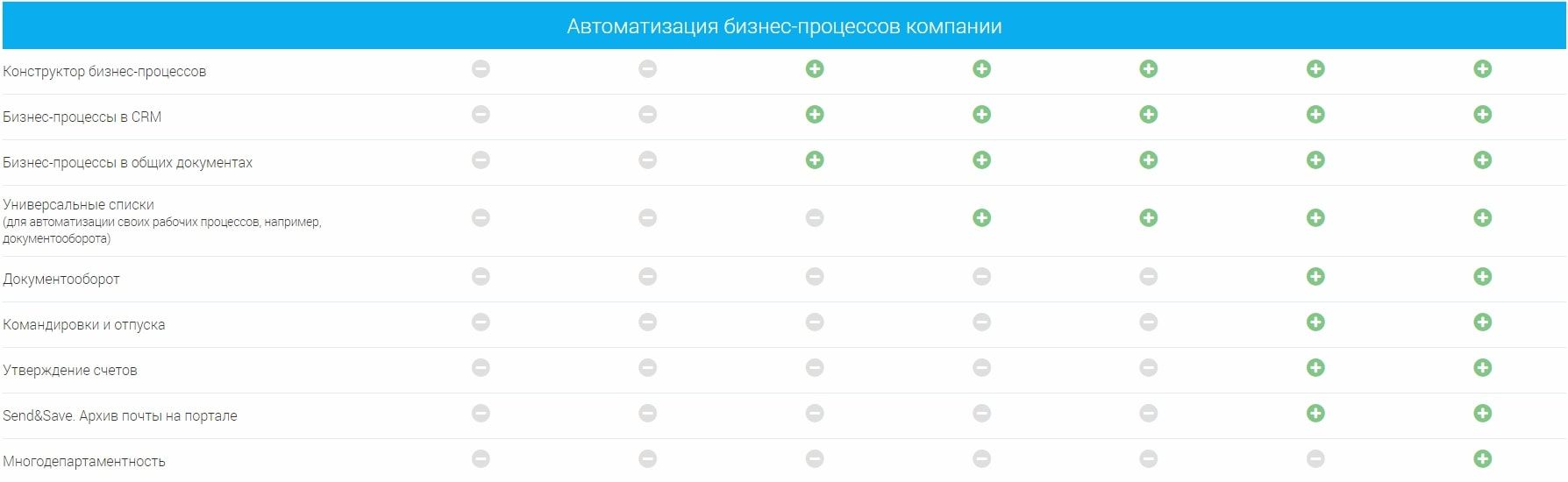
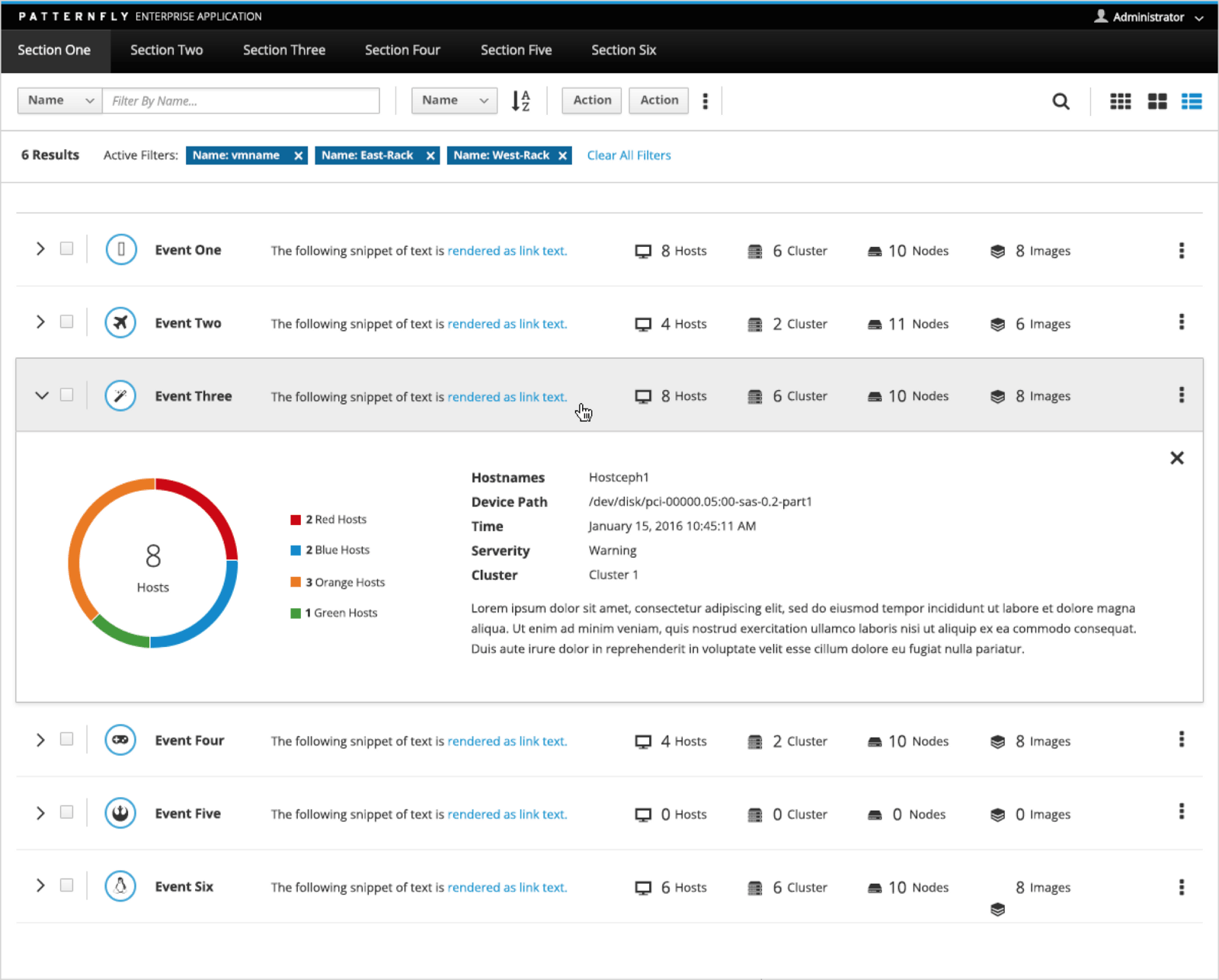
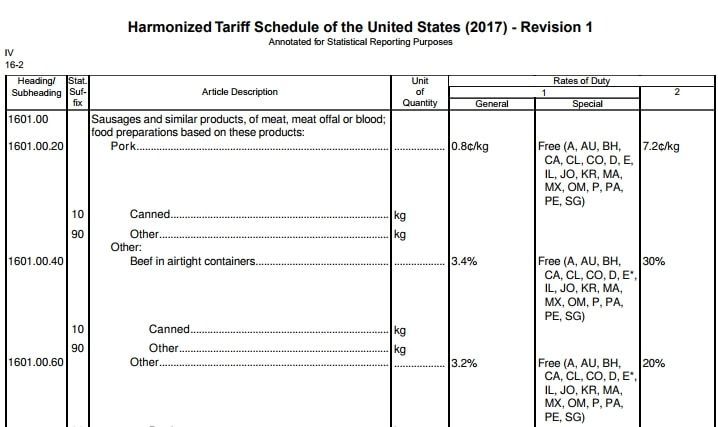
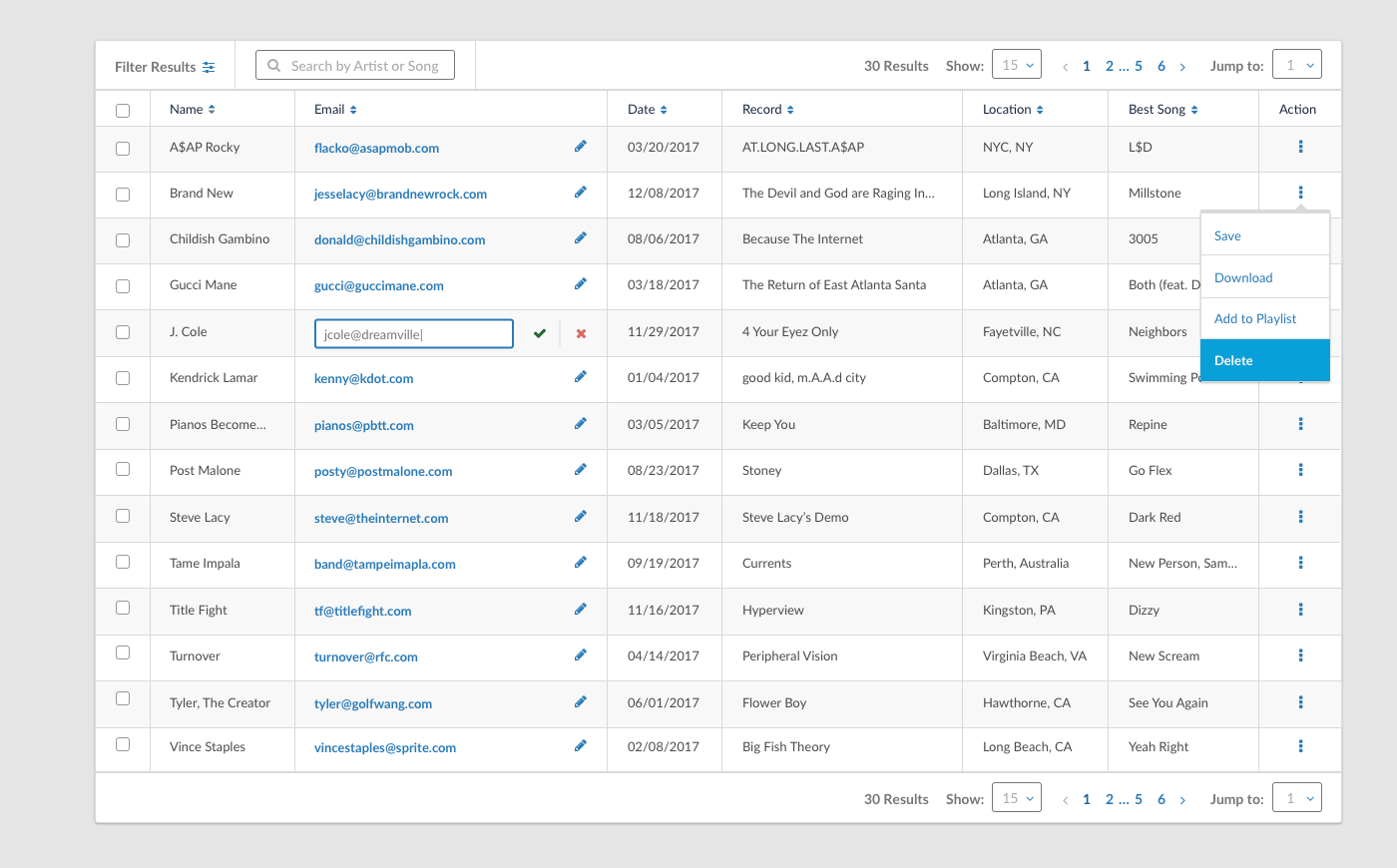
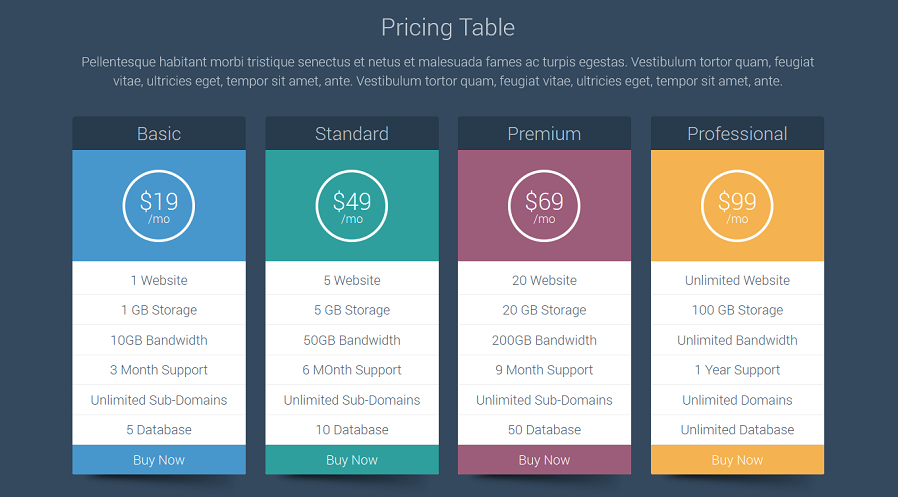
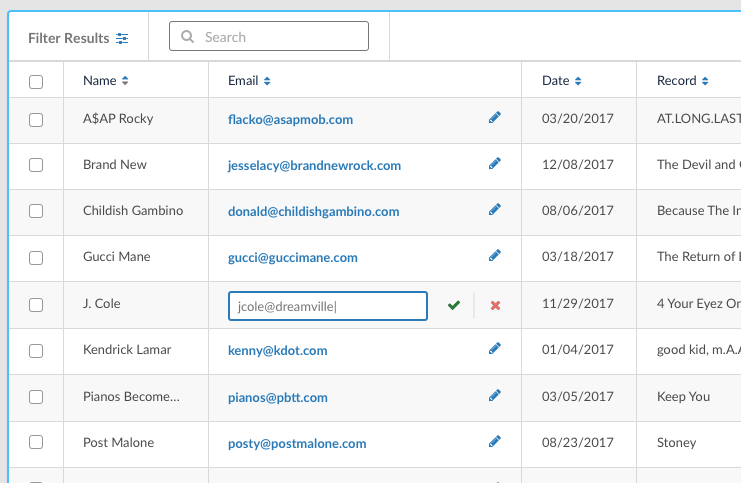
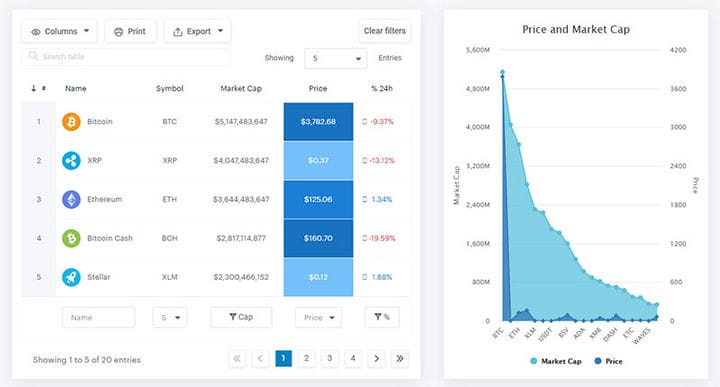
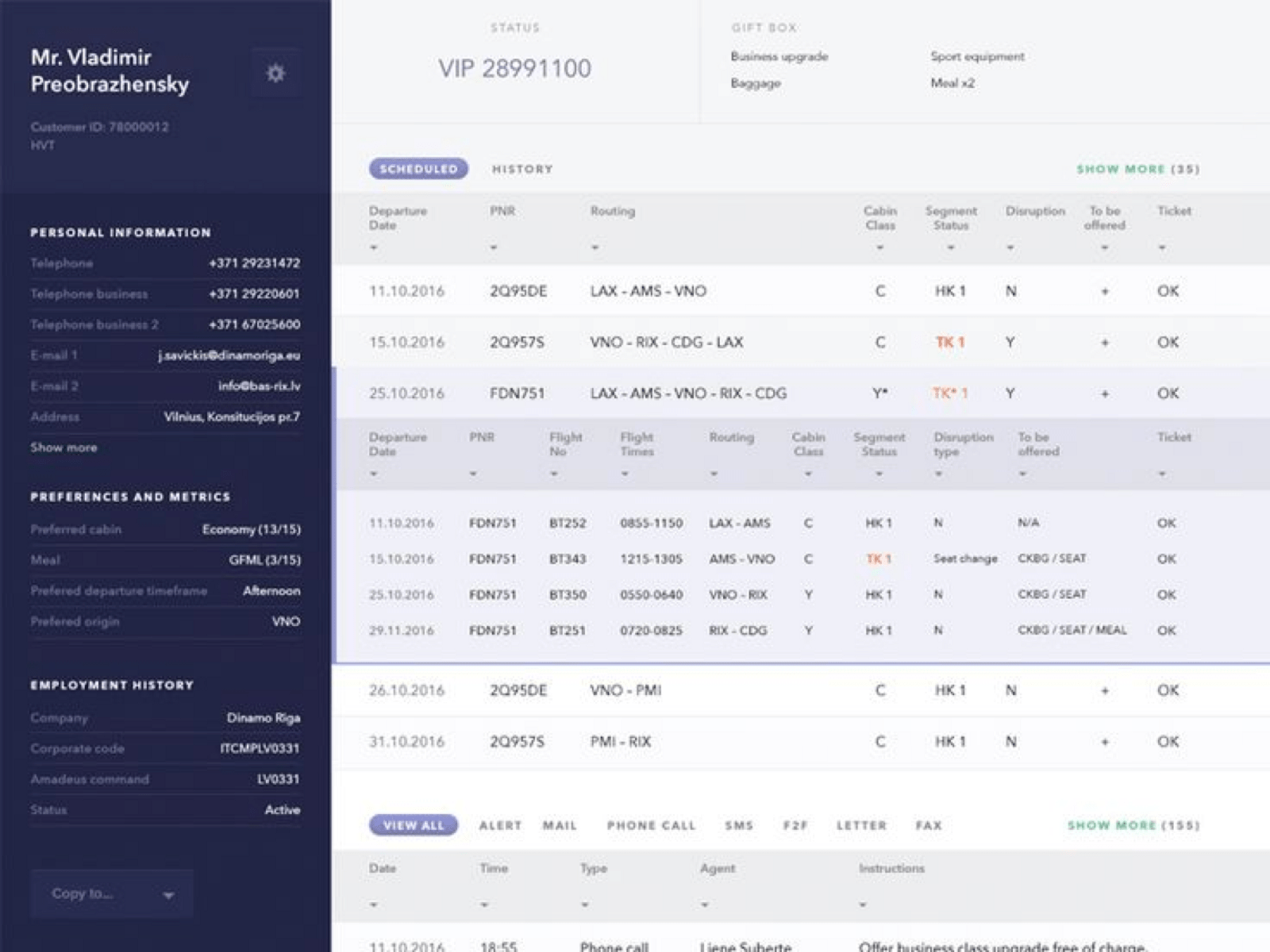
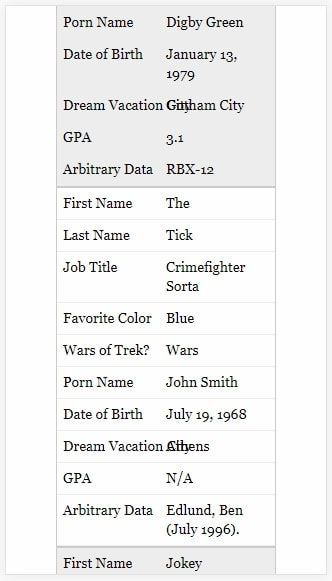
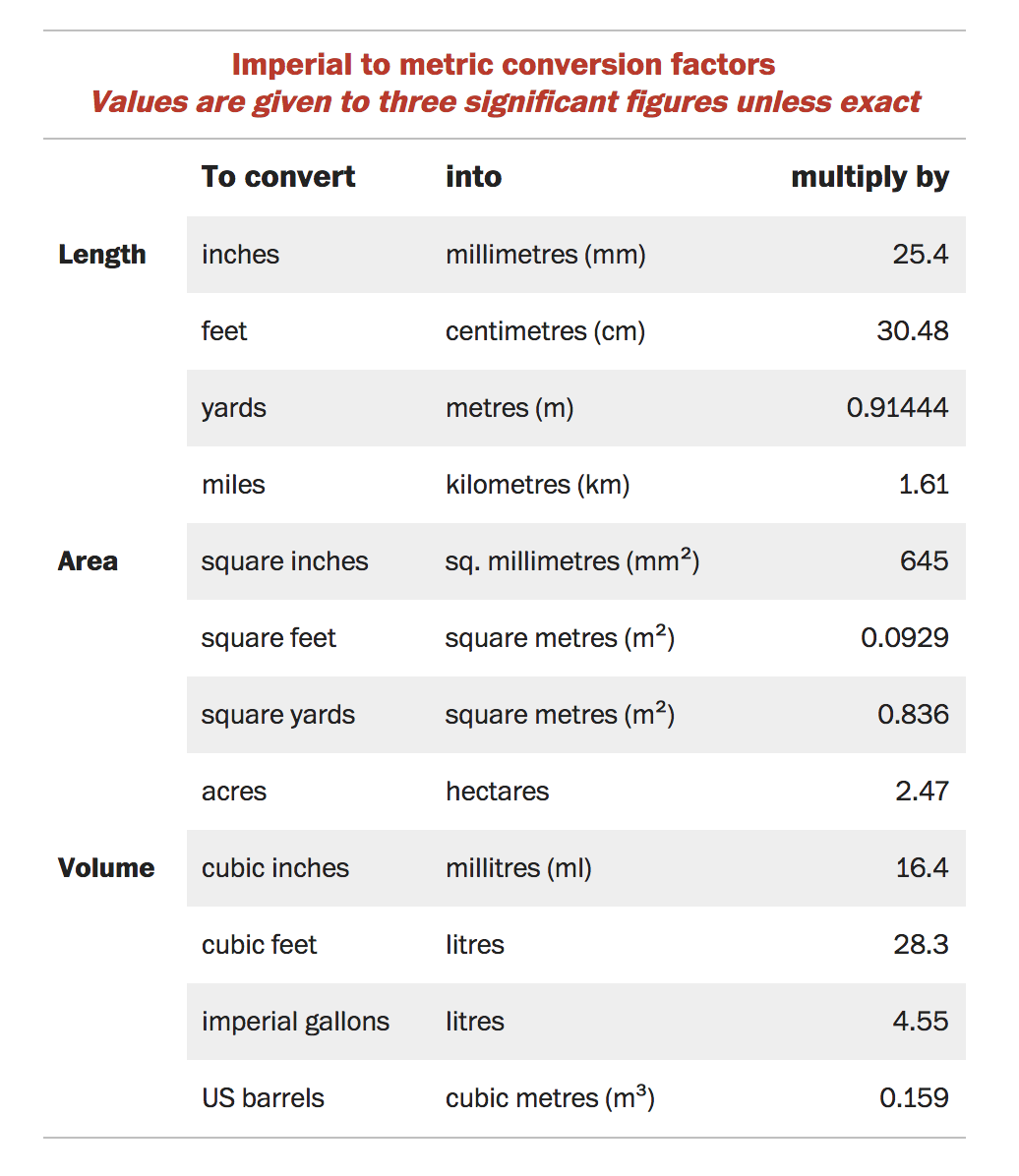
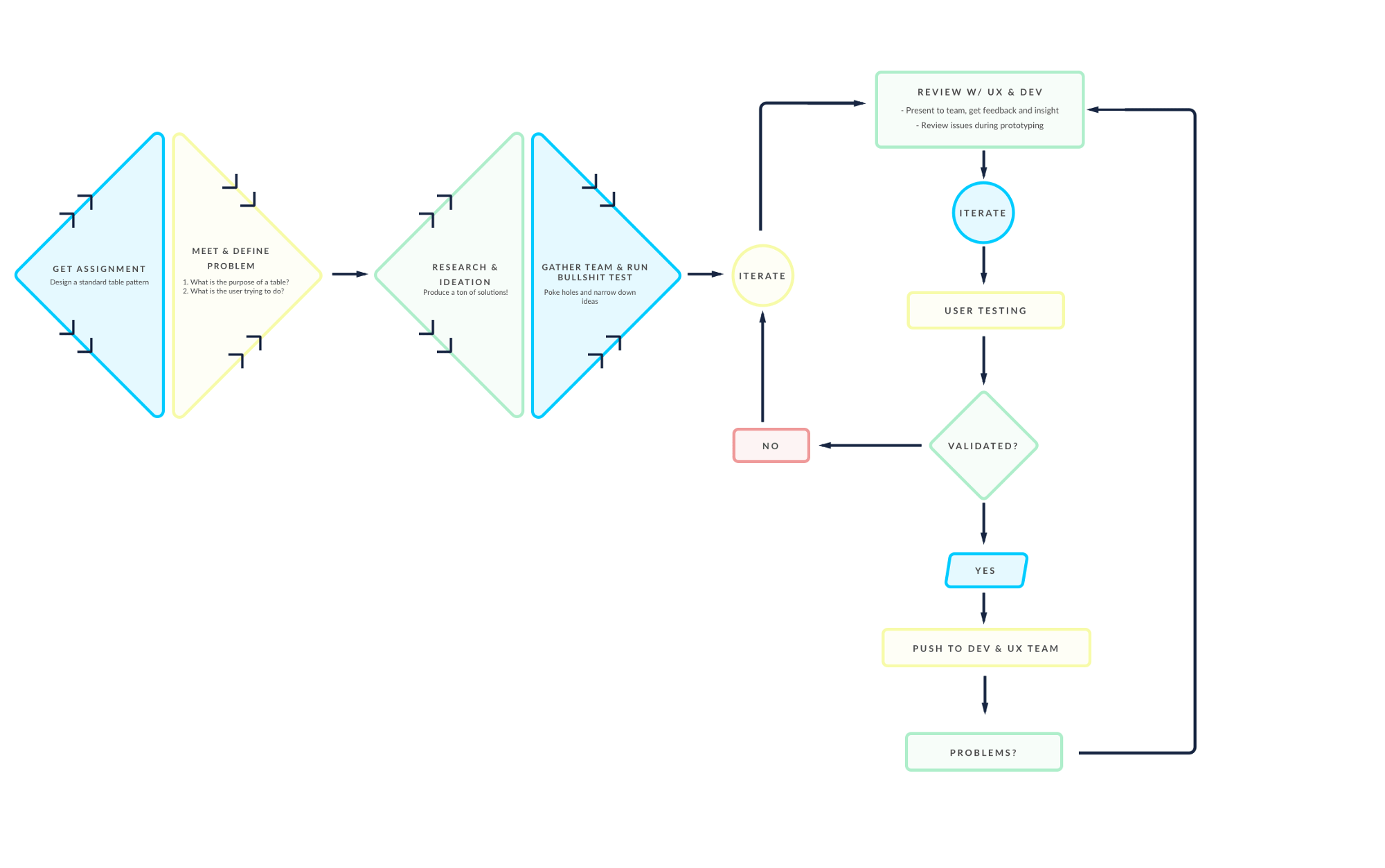
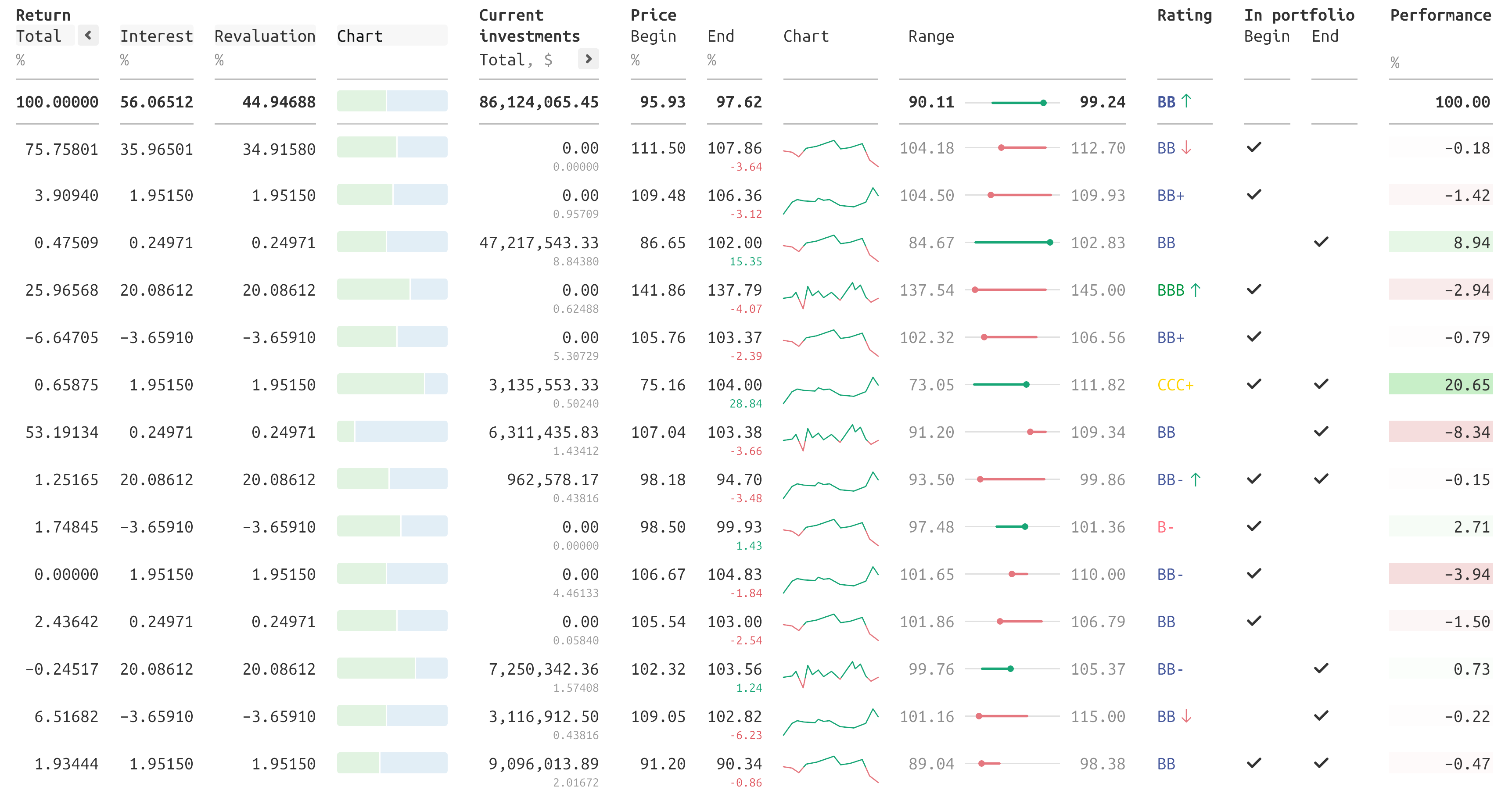
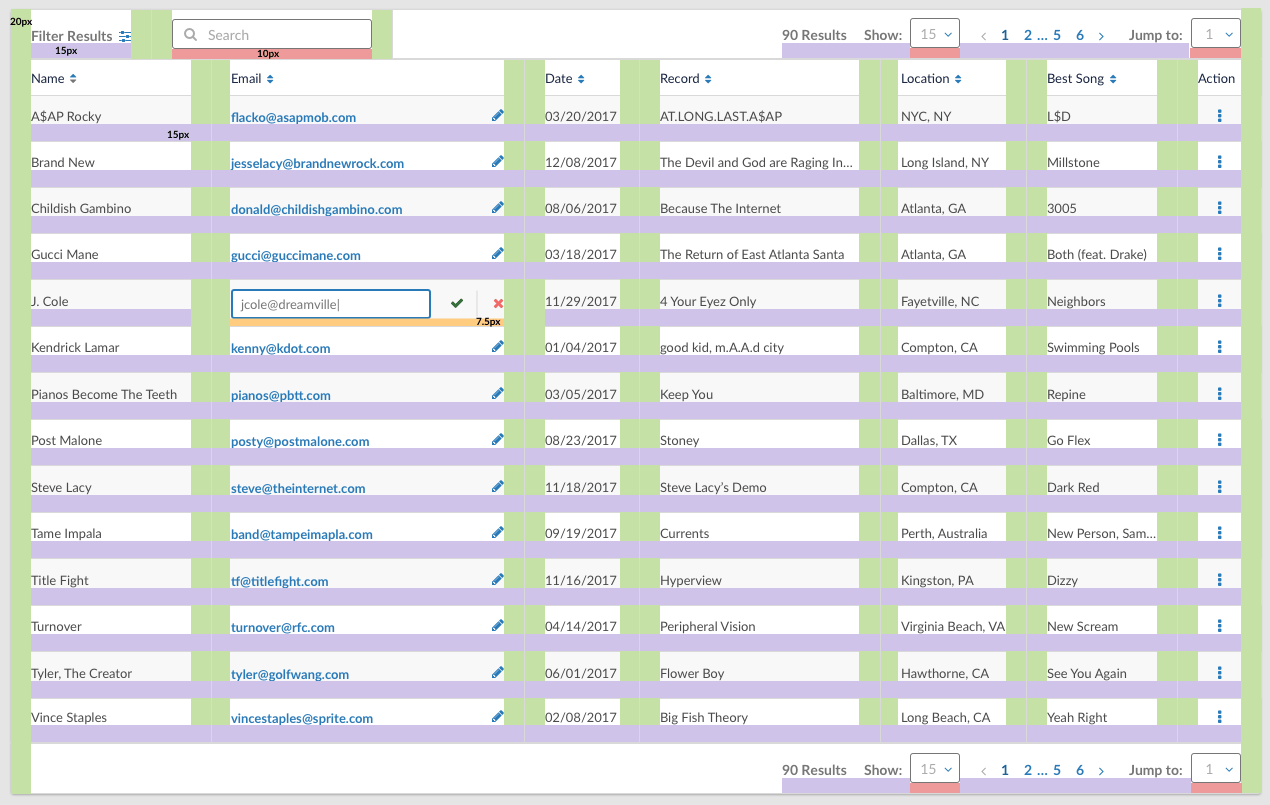
Данные бесполезны без возможности визуализировать их и взаимодействовать с ними. Многие из отраслей будущего зачастую требуют более продвинутого сбора больших данных и улучшенных интерфейсов взаимодействия с таблицами. Правильные таблицы позволяют пользователям анализировать, сравнивать, фильтровать, сортировать и управлять содержащейся информацией.













Флэнаган — JavaScript — Подробное руководство 6-ое издание. Книга, которую необходимо прочитать каждому уважающему себя специалисту по JavaScript. Это шестая по счету редакция популярного во всем мире руководства, в которой собрано огромное количество исчерпывающей информации. Кроме чисто теоретических данных о JavaScript, здесь также можно получить массу полезных данных о практическом применении технологии при создании приложений под Web 2. Эта книга на английском языке, но бесплатный перевод можно найти на Хабрахабр.